Spread.Viewsでは、allowEditingプロパティをtrueに設定することで、実行時の編集を有効にできます。
使用可能な編集モードは、次のとおりです。
- インラインモード
- ポップアップモード
- 編集フォームモード
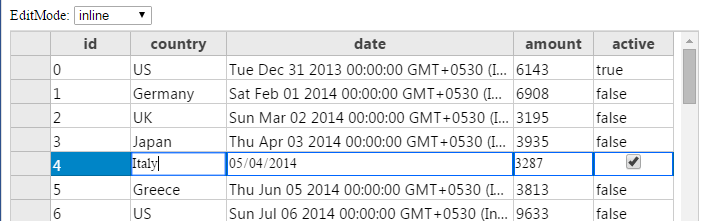
インラインモード
デフォルトの編集モードです。インラインモードでは、ユーザーがフィールドをクリックすると編集モードが開始されます。グリッドが編集モードになると、各フィールドに、それぞれのデータ型に対応するエディタが現れます。
インラインモードを実装するには、次の手順を実行します。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
DIVタグのグリッドIDを使用して、コードを初期化します。allowEditingプロパティをtrueに設定し、編集モードを指定します。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({
allowEditing: true
}));
$('#grid-edit-mode').change(function() {
dataView.stopEditing();
var sel = document.getElementById("grid-edit-mode");
var value = sel.options[sel.selectedIndex].value;
dataView.layoutEngine.options.editMode = value;
});ポップアップモード
ポップアップモードでは、編集しようとする行をクリックすると、ダイアログボックス型のエディタがポップアップ表示されます。
次の図は、ポップアップモードのグリッドを示します。

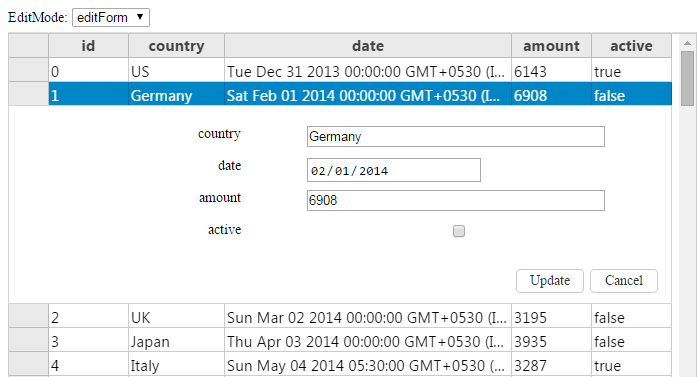
編集フォームモード
編集フォームモードでは、編集しようとする行をクリックすると、この行の下に、個別のコンテナに表示されたエディタが現れます。
次の図は、編集フォームモードのグリッドを示します。